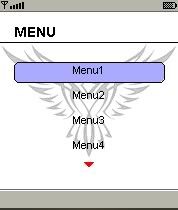
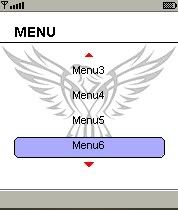
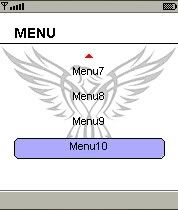
Entah judul apa yang tepat untuk postingan ini. Namun yang saya ingin berbagi ilmu walaupun sedikit mengenai bagaimana membuat menu pada canvas di J2ME. Permasalahannya bukanlah bagaimana membuat menu-nya, namun yang jadi permasalahannya jika list menu tersebut banyak maka tidak akan terlihat semuanya karena layar tidak cukup. Jadi dibuatlah agar menu tersebut dapat bergerak ke bawah seperti scrollbar gitu lah. Karena saya juga bingung menjelaskannya, langsung saja dapat dilihat hasilnya seperti gambar di bawah ini.
Berikut ini source code untuk membuat tampilan seperti gambar diatas.
ScrollableMenu.java
import javax.microedition.lcdui.*;
import javax.microedition.midlet.MIDlet;
import java.io.IOException;
public class ScrollableMenu extends MIDlet{
public menuCanvas mCanvas;
public Display display;
public ScrollableMenu(){
mCanvas = new menuCanvas(this);
}
protected void startApp(){
display = Display.getDisplay(this);
display.setCurrent(mCanvas);
}
protected void pauseApp(){
}
protected void destroyApp(boolean unconditional){
notifyDestroyed();
}
}
class menuCanvas extends Canvas {
ScrollableMenu app;
int w,h;
private String[] arrMenu = new String[] {"Menu1","Menu2","Menu3","Menu4","Menu5","Menu6","Menu7","Menu8","Menu9","Menu10"};
public Image img = null;
private int startArr=0;
private int endArr=4;
private int kursor=0;
private int y;
public menuCanvas(ScrollableMenu app){
this.app=app;
w = getWidth();
h = getHeight();
try{
img = Image.createImage("/logo.png");
}catch(IOException e){}
}
protected void paint(Graphics g){
if (img != null){
//background
g.setColor(255,255,255);
g.fillRect(0,0,w,h);
g.drawImage(img, w/2, h/2, g.HCENTER | g.VCENTER);
//header
g.setColor(0,0,0);
Font huruf=Font.getFont(Font.FACE_PROPORTIONAL,Font.STYLE_BOLD,Font.SIZE_LARGE);
g.setFont(huruf);
g.drawString("MENU",w-w+15,h-h+10, g.TOP | g.LEFT);
g. drawLine(0,h-h+30, w,h-h+30);
//mark
g.setColor(255,0,0);
if (startArr==0){
g.fillTriangle(w/2-5,h-h+150, w/2+5, h-h+150, w/2, h-h+155);
}else{
if(startArr==arrMenu.length-4){
g.fillTriangle(w/2-5,h-h+45, w/2+5, h-h+45, w/2, h-h+40);
}else{
g.fillTriangle(w/2-5,h-h+150, w/2+5, h-h+150, w/2, h-h+155);
g.fillTriangle(w/2-5,h-h+45, w/2+5, h-h+45, w/2, h-h+40);
}
}
}
y=0;
for (int i=startArr;i<endArr;i++){
if (kursor==i){
g.setColor(166,169,249);
g.fillRoundRect(w-w+15,h-h+50+y,w-30,h-h+20,10,10);
g.setColor(0,0,0);
g.drawRoundRect(w-w+15,h-h+50+y,w-30,h-h+20,10,10);
}
g.setColor(0,0,0);
Font teks=Font.getFont(Font.FACE_PROPORTIONAL,Font.STYLE_PLAIN,Font.SIZE_MEDIUM);
g.setFont(teks);
g.drawString(arrMenu[i],w/2, h-h+50+y, g.TOP | g.HCENTER );
y+=25;
}
}
protected void keyPressed(int keyCode){
super.keyPressed(keyCode);
if(getGameAction(keyCode)==DOWN){
kursor+=1;
if(kursor==endArr){
kursor=endArr;
startArr+=1;
endArr+=1;
}
if(kursor==arrMenu.length){
startArr=arrMenu.length-4;
endArr=arrMenu.length;
kursor=endArr-1;
}
repaint();
}else if(getGameAction(keyCode)==UP){
if(kursor<=0){
startArr=0;
endArr=4;
kursor=1;
}else if(kursor==startArr){
kursor=startArr;
startArr-=1;
endArr-=1;
}
kursor-=1;
repaint();
}
}
}
Download :
http://www.ziddu.com/download/9544527/ScrollableMenu.zip.html






Untuk action menu yg dipilih itu gmna yah...???
misalnya yang dipilih "menu1" trus maw pindah display, atau display.setcurrent(...); itu kodenya gmna yah???
mkasih tutorialnya...
bermanfaat sekali...